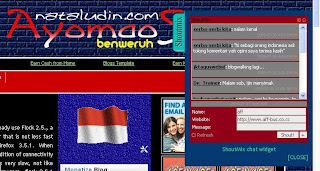
Here, I apply a widget to SHOUTMIX. However, this widget should not be applied to Shoutmix only.


Step by step how to create it, is as follows:
1. Log in to your Blogger account, select "Layout" then "Page Elements",
2. Click the "Add a Gadget", then select "HTML / JavaScript"
3. Add the code below:
<style type="text/css">
#gb{
position:fixed;
top:50px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:100px;
width:30px;
float:left;
cursor:pointer;
background:url('http://i288.photobucket.com/albums/ll179/ahnning/shoutmix.png') no-repeat;
}
.gbcontent{
float:left;
border:2px solid #A5BD51;
background:#F5F5F5;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
<!-- Add the code SHOUTMIX or the other, here -->
<div style="text-align:right">
<a href="javascript:showHideGB()">
[CLOSE]
</a>
</div>
</div>
</div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (30-gb.offsetWidth).toString() + "px";
</script>
To set the distance from the top position, please change the value of top: 50 px suit your taste.
Please try, and safely enjoy your new widget.





8 comments:
sudah saya kirim templatenya mas
thank...my friend
Very nice tips,bro....
Thanks....
semalam aku gag ol mas, gimana kalo skr. ym aku
nyegiktime@yahoo.com
it's cool.. i wanna try it later.. thanks.. :D
thx ... very much....!!!
I'm using it at www.inpui.blogspot.com ... really good. Thanks Nataludin.
Thanks for da tips...I'll use it
Post a Comment